This is my expression animation that I have made to show that the eyes and mouth are the key points on how an expression can change and how it it make you look sad, happy, angry and scared.
Tuesday, 6 December 2016
expression animation
This is my expression animation that I have made to show that the eyes and mouth are the key points on how an expression can change and how it it make you look sad, happy, angry and scared.
Tuesday, 1 November 2016
Walking cycle
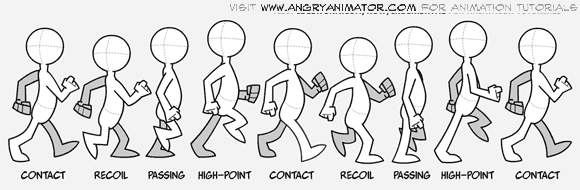
WALKING CYCLE
I have gone on Adobe Creative Cloud Animate which is how I made my walking cycle my first version is quite fast as my frames are close together and if you notice the head is to straight go to the page which is an error I have done in the making of my walk cycle.
This is the slow version of the animation below in the slow version you can see more detail on how the arms and legs are moving and that you can observe the making of the animation more and see more errors if there is any as well
Wednesday, 19 October 2016
emotions and head turning
Emotion facial expression
http://ahninniah.graphics/wp-content/uploads/2015/04/ExpressionSheet1.jpg
The examples below of two version of happy, Sad, Angry, Bored, Content, Worried, Glaring, Sarcastic, Scared.
I have been looking at tutorials on a youtube called DrawWithJazza that does animations video on 2d animation on the adobe software Animate.
i have been drawing in animate expression and showing how expressions can change in motion l
Tuesday, 11 October 2016
12 Principle of Animation
1. Squash and stretch
Squash and stretch used for making the illusion of a fast object such as a bouncing ball that as it bounces up and down the effect as it goes up it gets thinner when it gets faster and then the when it comes back down the and hits the fall the ball squashes as it comes down as the ball its bouncing down
the racing animation uses squash and stretch in the sharp turns such a a zig zag
http://www.animatorisland.com/wp-content/uploads/2012/06/sandsBall.png
https://www.animdesk.com/wp-content/uploads/squetch_ball.jpg
2. Anticipation
https://s-media-cache-ak0.pinimg.com/originals/ce/fe/b3/cefeb31ab1f9e1eaa2782665a192686e.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjNh0zjE99Nrtd2balD8Fin1xkGkHOotLlG2tY-SCfqubZGHwNImPLxZcLxjz8w0VKW0zRIOhoF5ONIYtnlZ5ig6hFO4zWxz9Yj-f-Kao-Mby1t6UAZl_Ef7LrkOD_yiIwoZLrqyDJNR0L/s1600/secondary+action.jpg
The anticipation of animation is the before the action is made such as the example below someone getting into poses when they getting ready to through the ball but it an action that shows they are about then they throw the ball which is shown below too.
The Anticipation happen in all animation such as examples of animals jumping, someone swings a baseball pat, pushing something there are endless anticipation actions that are used in animation
3. Staging
Staging the animation that communicates with the audience showing the character expression and body language so we can understand the animation better than as for the bad staging I can't see the characters faces and expressions and the body language that are giving off to the audience
as for the second example
4. Straight Ahead and pose to pose animation
http://docs.toonboom.com/help/harmony-12/essentials/Content/Resources/Images/EDU/HAR/Student/an_keyframe_guide.png
Straight ahead is focus on more frame by frame drawing the character in each time and changing how the character is moving in the pose that its also can have a disadvantage such as you can lose the size of the character that can make the animation have a small error in it.
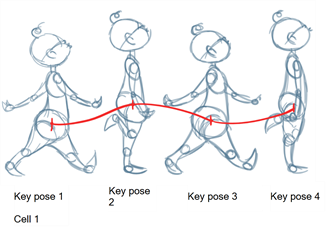
Pose to Pose is doing the beginning of the animation then the end and then filling in the gaps of the animation such as the example below where you have key 1 , key 2, key 3, key 4 showing beginning is key 1 and then most people do key 3 and then go back and finish the middle
Straight ahead is focus on more frame by frame drawing the character in each time and changing how the character is moving in the pose that its also can have a disadvantage such as you can lose the size of the character that can make the animation have a small error in it.
Pose to Pose is doing the beginning of the animation then the end and then filling in the gaps of the animation such as the example below where you have key 1 , key 2, key 3, key 4 showing beginning is key 1 and then most people do key 3 and then go back and finish the middle
5.Follow Through and Overlapping actions
6. Slow-Out and Slow-In
slow- in & slow out
Bouncing ball animation starts off slow as the frames of the ball are close together that make it slow and as the frames of the bouncing ball become more spaced out makes the ball faster as it bounces back up and slow out
7. Arc
natural actions normally follow through an arc that is applied to the limbs and by rotating joint
8. Secondary Action
https://s-media-cache-ak0.pinimg.com/564x/64/65/6e/64656e3a08e929708cba5507a95570fc.jpg
secondary actions
secondary actions
9. Timing
Timing in animation is a trial and error to experiment with slow and fast animation and find what is best suited to make a faster animation and to a slower animation
10. Exaggeration
Exaggeration is a action that gives films more appeal
11. Solid Drawing
solid drawing
12. Appeal
All appeal in an animation is not just based on the main character it base on all them have to have appeal in the design an d overall animation in early cartoons the animation was strung on the main theme of the animation but now the animation
Tuesday, 4 October 2016
Exercise 2 Frame By Frame Animation Loop (done, video needed)
Exercise 2
Frame by frame animated loop
I have done a small animation on an Adobe Animate of a bouncing ball show where speed is needed and slowness of the animation is needed as well and to compare the animation together
My animation with guidelines of where the bouncing ball was going and how it was going to slow down and speed up but it also helps with understanding where you are going in the animation and the different scenes.
In the making of this small animation, I used the brush tool to make my guideline in the animation see where I would put the bouncing ball each frame
The first scene of the bouncing ball I tween the ball to go across the page as in animation tween is filling in the gaps of an animation example such as
Tuesday, 13 September 2016
Exercise 1: Pre production understanding (done)
Pre-Production Understanding
Production Schedule
The production schedule is the planning and development of an animation. It incorporates different deadlines for each process of the production to ensure that the animation is completed to schedule.
Mind Maps
These help an individual person or a team to come up with many different ideas that can be expanded on to create further development of an idea, characters, storyline, backgrounds, seasons etc. These ideas can link together to create a plot line of a story. A mind map can also incorporate the target audience and this will have an impact on the type of information considered for the mind map. You would also included the type of messages that you want to get across to the viewer.
Mood Board
Mood boards are the style or direction of the animation it can be base on the background or the overall style of the animation or theme such as the example I have below.
Storyboard
Storyboards are constructed from a sequence of illustrations to show the order and development in which the scenes are going to take place within a motion picture. They also show the changes made for improvements and maybe a change in storyline.
Storyboards also help with understanding the different types of camera shots to heighten certain feeling and viewing. For example, an extreme close-up shot can elevate emotion, mystery and tension to the viewer. It also gives the cameraman guidance when filming.
Model Sheets
Model sheet are used to enable you to get a full view of the character that has been created. This involves a front view, side view, back view and a three quarter view to give you different perspective of the character.
Environment
The environment of the animation is related to the theme of the animation, for example Big Hero Six. This animations background is a combination of two places, Tokyo and San Francisco. The creators renamed this location/landscape San Fransokyo.
Expression Sheets
Expression sheets show the moods and personality of each character throughout an animation. There are multiple expression sheets that are created such as the example below.Research Sound
Choosing the right type of music for an animation is very important as this can really affect the mood of the film and the feelings of the audience. The right type of music can bring to life the characters roles in each scene and enhance the audience experience. For example making something more dramatic, tense or emotional.
[example needed ]
[example needed ]
Concept Art
There are many different types of concept art such as the example below of a live action film Maleficent. Concept art is not just used in a animation it is used in live action as the final development of what the character, background and props look like in more detail and colour. It can also be related back to the original design of the animation and after the concept art has been made there can be changes done to the overall look of the animation.
This is the concept art of The Goonies and the landscape of the live action film Maleficent.
An animatic is a storyboard animation that also includes aspects like the timing and sound.
The animatic helps to rough out the timing along with sound effects, soundtrack, and dialogue. This can be shown to the client or the animation Director so they can see roughly how the animation will be sequenced and if it flows correctly as they had envisioned. I have an example below of animatic.
https://www.bloopanimation.com/animatic/
Reference list
Pictures
http://animationart.tumblr.com/post/14295356965/kim-possible-model-sheets
http://animationart.tumblr.com/post/14295356965/kim-possible-model-sheets
http://dlp2gfjvaz867.cloudfront.net/product_photos/27392648/STITCH_20sb_201000w_original.jpg
https://odetojoandkatniss.wordpress.com/2015/04/05/6-reasons-why-you-should-watch-big-hero-6/
http://animationart.tumblr.com/post/14295356965/kim-possible-model-sheets
http://dlp2gfjvaz867.cloudfront.net/product_photos/27392648/STITCH_20sb_201000w_original.jpg
https://odetojoandkatniss.wordpress.com/2015/04/05/6-reasons-why-you-should-watch-big-hero-6/
Subscribe to:
Comments (Atom)