1. Squash and stretch
Squash and stretch used for making the illusion of a fast object such as a bouncing ball that as it bounces up and down the effect as it goes up it gets thinner when it gets faster and then the when it comes back down the and hits the fall the ball squashes as it comes down as the ball its bouncing down
the racing animation uses squash and stretch in the sharp turns such a a zig zag
http://www.animatorisland.com/wp-content/uploads/2012/06/sandsBall.png
https://www.animdesk.com/wp-content/uploads/squetch_ball.jpg
2. Anticipation
https://s-media-cache-ak0.pinimg.com/originals/ce/fe/b3/cefeb31ab1f9e1eaa2782665a192686e.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjNh0zjE99Nrtd2balD8Fin1xkGkHOotLlG2tY-SCfqubZGHwNImPLxZcLxjz8w0VKW0zRIOhoF5ONIYtnlZ5ig6hFO4zWxz9Yj-f-Kao-Mby1t6UAZl_Ef7LrkOD_yiIwoZLrqyDJNR0L/s1600/secondary+action.jpg
The anticipation of animation is the before the action is made such as the example below someone getting into poses when they getting ready to through the ball but it an action that shows they are about then they throw the ball which is shown below too.
The Anticipation happen in all animation such as examples of animals jumping, someone swings a baseball pat, pushing something there are endless anticipation actions that are used in animation
3. Staging
Staging the animation that communicates with the audience showing the character expression and body language so we can understand the animation better than as for the bad staging I can't see the characters faces and expressions and the body language that are giving off to the audience
as for the second example
4. Straight Ahead and pose to pose animation
http://docs.toonboom.com/help/harmony-12/essentials/Content/Resources/Images/EDU/HAR/Student/an_keyframe_guide.png
Straight ahead is focus on more frame by frame drawing the character in each time and changing how the character is moving in the pose that its also can have a disadvantage such as you can lose the size of the character that can make the animation have a small error in it.
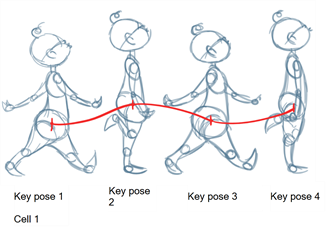
Pose to Pose is doing the beginning of the animation then the end and then filling in the gaps of the animation such as the example below where you have key 1 , key 2, key 3, key 4 showing beginning is key 1 and then most people do key 3 and then go back and finish the middle
5.Follow Through and Overlapping actions
6. Slow-Out and Slow-In
slow- in & slow out
Bouncing ball animation starts off slow as the frames of the ball are close together that make it slow and as the frames of the bouncing ball become more spaced out makes the ball faster as it bounces back up and slow out
7. Arc
natural actions normally follow through an arc that is applied to the limbs and by rotating joint
8. Secondary Action
9. Timing
Timing in animation is a trial and error to experiment with slow and fast animation and find what is best suited to make a faster animation and to a slower animation
10. Exaggeration
Exaggeration is a action that gives films more appeal
11. Solid Drawing
solid drawing
12. Appeal
All appeal in an animation is not just based on the main character it base on all them have to have appeal in the design an d overall animation in early cartoons the animation was strung on the main theme of the animation but now the animation